Schedi
To view the high-fidelity prototype, click here.
Note: This is a student project completed during the Thinkful UX/UI Intensive program.
Project: Conceptual mobile app for bus-tracking and viewing schedules
Duration: 5 weeks (December 14, 2020-January 25, 2021)
Roles
Information architecture
Visual design
Usability testing
Problem
The midsize Midwestern transit authority has a network of public buses for which they currently list the expected schedules on their website and at each stop. However, these times are rarely accurate due to factors like traffic delays and longer stops for riders who use wheelchairs.
Recently, the transit authority identified a problem they want to solve. The addition of numerous bus routes— especially at the Washington & State bus stop, which now serves seven bus routes—has made it more difficult for riders to know which bus is approaching their stop. The transit authority is also unsure of how to share bus location information with its riders, as it recently developed a way to know how far each bus is from a stop.
MVP Requirements
The transit authority tasked me with creating a mobile application that allows for the following points:
Ensure that any rider can tell when each of the buses arrives at the Washington & State bus stop.
Ensure that all riders can tell how much time they have to get to the Washington & State bus stop before the bus they need arrives at that stop.
Allow riders to select one of seven bus lines to see a list of its future arrival times at the Washington & State bus stop.
Users & Audience
We want to reach frequent, semi-regular, and occasional users of the Midwestern transit system.
Scope & Constraints
It was imperative for me to stay focused on the project's MVP requirements so I didn't fall victim to scope creep.
Time was the most impactful constraint for the duration of this project. Not including holidays, the time from beginning research to delivering the final prototype was approximately one month.
Design Process
I followed the Double Diamond Process of Design Thinking. This process prioritizes the principle of user-centered design by learning from and empathizing with users before any designing takes place. I followed this process in order to maximize efficiency while designing Schedi.
Research
I performed basic generative research in order to explore the primary pain points for current bus riders who also use mobile apps as an aid during their commutes. To accomplish this goal, I employed the following research methods.
Competitive Analysis
Survey
To view the Google Sheet with survey responses, click here.
I received 26 responses in total, with only three respondents screened out after the third question.
Per the findings, my audience rides the bus for work, running errands, and leisure activities. They are primarily iPhone users and make use of Google Maps, Transit, and Busgazer as their bus apps of choice.
Many riders live within a five minute walk from their preferred bus stop, but a handful of them live at least 10 minutes away, or even far enough away for a car ride.
Interviews
Using participants from the survey, I was able to conduct interviews. These provided me with behavioral and attitudinal data on both users' experiences with public transportation and pain points with the apps they currently use.
From both the surveys and interviews, I identified three main insights:
Riders almost never check paper or official online schedules because they don’t trust them to be accurate.
Instead of taking note of official bus schedules, riders almost exclusively use at least one real-time transit tracking app to see the location of their bus.
If riders’ buses don’t arrive when they expect them to, they have to arrange alternate transportation.
Riders either have to take a different bus and lengthen their commute, drive to their location, or request a driver from a ride share app if their bus never arrives.
Without any type of delay alerts, riders feel that they are out-of-the-loop when their buses arrive very late or don’t arrive at all.
Riders would appreciate knowing the reason why their bus is delayed or will not show up at the expected time so that they can plan alternate transportation before they leave home, or arrange it quickly after leaving home.
Personas
I developed two personas based on my research insights. They each represent two segments of the user base established by my survey and interview data: early-adulthood students and slightly older, established professionals.
I continually referenced these personas in order to maintain empathy with the users I identified during my research.
User Stories
I created two user stories in order to connect my research insights with the project goals. These user stories are a high-level representation of how users would accomplish a goal, and each is assigned a level of priority with regards to business needs.
I didn't include a user story for finding #2 because it was too far outside of scope, would introduce too many extra paths, and would require user familiarity with the mentioned products in order to be effective:
Low-level User Story
As a passenger, I want to have the option to schedule an Uber or Lyft ride so that I have access to an alternate kind of transportation.
Tasks
Set current location
Select Uber or Lyft route option
Schedule ride in respective app
User Flows
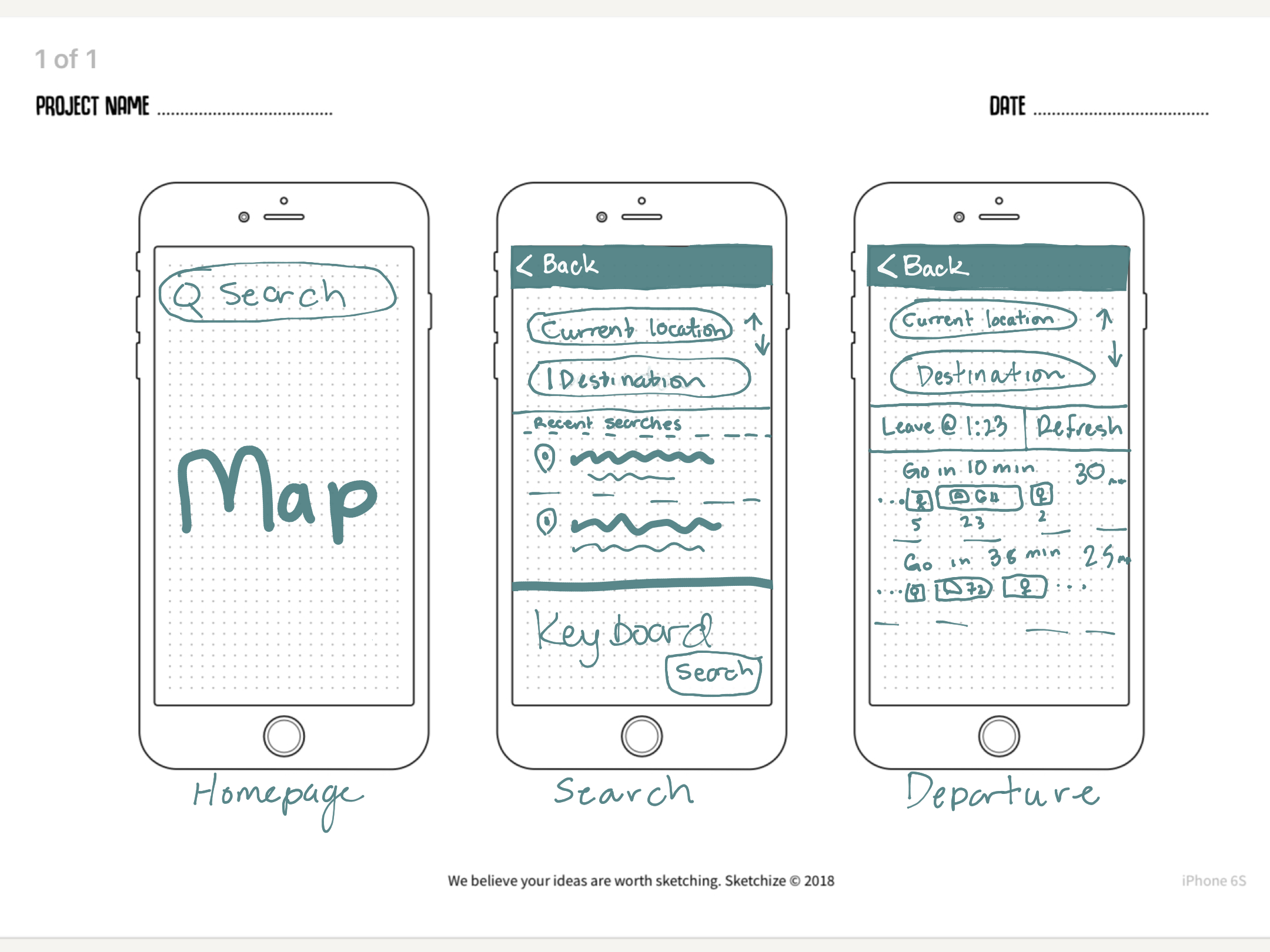
I began with sketching my user flows before digitizing them. There were a handful of iterations based on feedback I received from both my mentor and project graders.
Site Map
I also created and iterated upon a site map for the app in order to visualize the information architecture before starting on wireframes.
Wireframes
With the first iteration, I went too far into a "trip-planner" app direction. This was a great idea for a stripped-down version of Google Maps, but it didn't align well with the project requirements.
After I receive feedback from my mentor, I simplified my user flow and made new sketches. Unfortunately, this iteration was too restricted to align with the project requirements.
After receiving feedback on the first iteration of my wireframes, I knew that I had to revisit the project requirements. I made sure that unlike the first iteration, the second iteration would clearly represent the purpose of the app.
Brand & Visual Identity
With my wireframes finalized, I began developing the app's branding. I wanted to keep Don Norman's IxD (Interaction Design) principles in mind in order to create an accessible experience.
I started with brief competitive brand analyses for three popular public transit apps.
After this compare/contrast exercise, I created a mood board. This exercise helped me locate inspiration for colors, typography, layout, and mood for my design.
Using these references, I decided on a typeface and a color palette for the app.
I performed a mind map exercise to generate ideas for the app name and logo. This exercise helped me locate word associations stemming from the word "bus".
During my mind mapping session, I decided on the name “Schedi” for my app.
Our users want to know what bus is coming to what stop, when it will arrive at that stop, and how much time the user has to get to the stop before the bus arrives. Because the MVP should be a mobile bus schedule, I focused on "accuracy" and "trust" within my map. I also referred back to my brand colors and reviewed their associations.
To get to "Schedi" from "Schedule", I shortened the latter word to its first syllable and then added an "i". I felt that a "cute" name along with the main blue-purple brand color would elicit reassurance from our users that they can rely on our product to provide them with the transit information they need.
During my logo sketching period, I landed on the idea of making a dotted “S”. I took inspiration from the “suggested path” line I used in my app’s design. I took my chosen typeface, Avenir Next, and based the shape off of an “S”.
I didn’t feel that the first conclusion aligned with the true purpose of the app. I also realized that it didn’t make for an accessible logo. My design displays bus arrival times in real-time using a wave bar symbol, so I blended that with the letter mark idea I had during the first ideation session.
For now, my logo for Schedi is an uppercase “S” with the wave bar symbol. I used the “S” from Schedi as it is the first letter of the app’s name. I included the wave bar symbol because it represents the real-time numeric arrival countdown and time in hours.
After finalizing my logo, fonts, and colors, I applied them to my wireframes in order to create a pixel-perfect clickable prototype.
To view the first version of high-fidelity frames (prior to user testing), click here.
Usability Testing
After designing the high-fidelity prototype of Schedi, I recruited participants for usability testing. I wanted to ensure that my design was usable and accessible to users with varying levels of knowledge regarding new tech, and that I effectively employed Norman's six IxD principles.
I reviewed the above feedback and made necessary changes for the final prototype.
To view the high-fidelity clickable prototype, click here.
Outcomes & Results
Conclusions
After performing the necessary research, ideation, and iteration, I can proudly say that I have designed an accessible bus app that meets the Midwestern transit authority's project goals.
Knowledge Gained
As this was my first intensive project, I was given plenty of room to make mistakes and necessary changes at each step. I learned to not overthink my design decisions, and to keep everything simple. I learned to believe in my sense of creativity. Most importantly, I learned how to both receive and respectfully challenge feedback.
I am excited to apply the skills I gained from this project to all of my future challenges, and gain new ones as I become a more competent designer.
Thank you for reading!
Click here to go back to the homepage.